Netlify es un proveedor de alojamiento que puedes utilizar para sitios web estáticos o aplicaciones web. El plan gratuito viene con 300 minutos de tiempo de compilación, lo que debería ser suficiente para configurar la implementación continua (CD) para un proyecto que no recibe muchas confirmaciones. Te mostraré cómo usar esos recursos para agregar una integración continua (CI) simple a su compilación.
La aplicación de ejemplo
Para que sea sencillo , usaré una aplicación generada con Create React App (CRA) como aplicación de ejemplo. De esta forma, obtenemos una aplicación no trivial que:
- es similar a casos simples del mundo real,
- tiene algunas dependencias npm, y
- la mayor parte de lo que necesitamos ya está configurado.
La aplicación resultante se ve así:

Pasos de verificación
Anteriormente escribí sobre qué pasos puede ejecutar con su CI. Veamos cómo puede configurarlo para nuestra aplicación de ejemplo.
Construcción
Para construir, el código generado por CRA hace todo lo que necesitamos:
$ npm run build
> netlify-ci@0.1.0 build
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
43.71 kB build/static/js/main.1fb16459.js
1.78 kB build/static/js/787.c84d5573.chunk.js
541 B build/static/css/main.073c9b0a.css
…
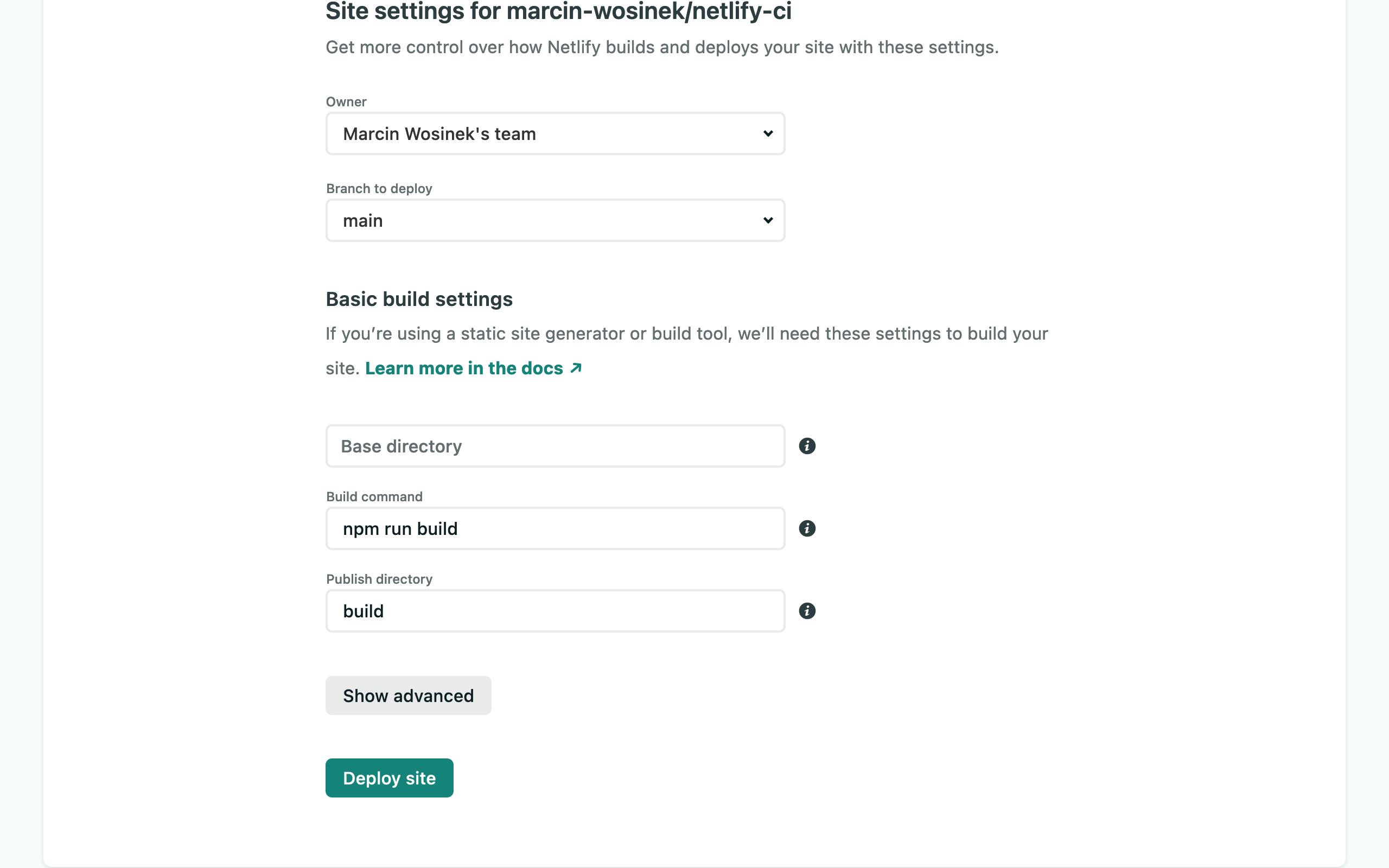
Netlify selecciona automáticamente la secuencia de comandos construir de nuestro repositorio generado por CRA como un comando de compilación, y funciona perfectamente:

Pruebas
El código generado por CRA viene con una configuración completa para pruebas unitarias y una prueba de ejemplo. El script npm test está hecho para desarrollo; se ejecuta en modo interactivo y observa los archivos de forma predeterminada. Para ejecutar en CI, necesitamos una sola ejecución:
$ npm test -- --watchAll=false
> netlify-ci@0.1.0 test
> react-scripts test "--watchAll=false"
PASS src/App.test.js
✓ renders learn react link (16 ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 0.644 s, estimated 1 s
Ran all test suites.
Para tenerlo disponible, definamos un nuevo script en package.json:
{
…
"scripts": {
…
"test": "react-scripts test",
"test:ci": "react-scripts test --watchAll=false",
…
},
Análisis estático
Una cosa que nos gustaría agregar al código es el análisis estático. La configuración básica debería ser bastante sencilla, pero la dejaré fuera del alcance de este artículo. Si quieres hacer un seguimiento de esto, te recomiendo que lo pruebes con:
- ESLint – ya que advierte sobre posibles problemas en el código, o
- Prettier – para hacer cumplir automáticamente el estilo del código.
Nueva secuencia de comandos CI
Con el código que tenemos ahora, necesitamos los siguientes pasos para una ejecución exitosa de CI/CD:
npm install– obtiene las dependencias del paquete, hecho por defecto por Netlifynpm run test:ci– nuestro comando de prueba modificadonpm run build– el comando de compilación original- implementación – realizada por Netlify
Ahora, queremos que la compilación sea condicional en función de las pruebas: si fallan, la ejecución debería detenerse, y por eso use ‘&&’. Al mismo tiempo, la configuración de Netlify solo tiene una entrada para ejecutar el comando. Podemos abordar esas dos cosas creando un nuevo script dedicado a este caso de uso:
{
…
"scripts": {
…
"test:ci": "react-scripts test --watchAll=false",
"ci": "npm run test:ci && npm run build",
…
},
…
}
Ejemplo de ejecución
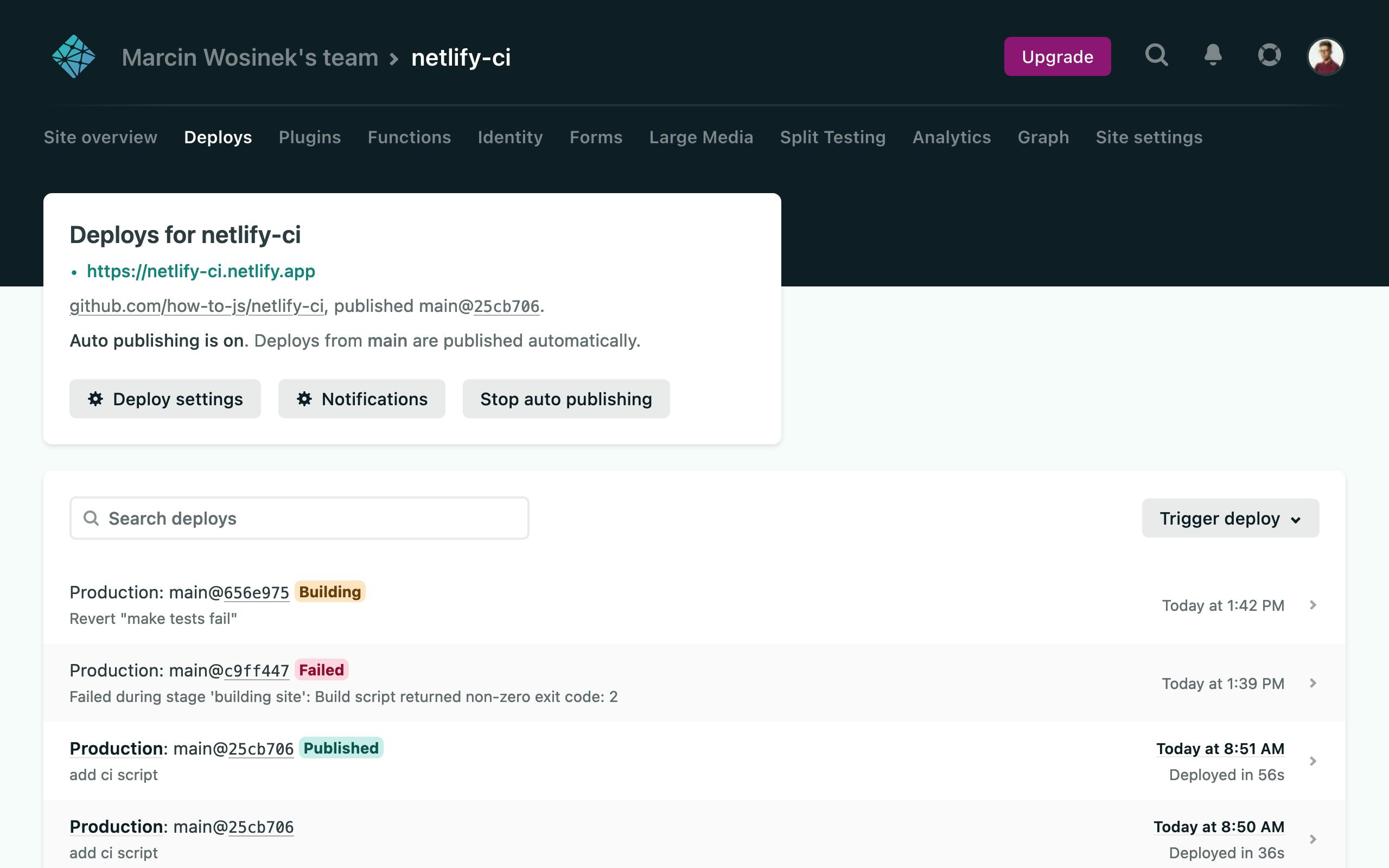
Al final, los scripts se comportan como se esperaba:
- si fallan las pruebas de compilación, obtendrá una ejecución fallida en su tablero de Netlify
- si todo funciona como se esperaba, la aplicación se implementa

El uso de recursos
En las pocas ejecuciones que hice, apenas hubo impacto de las pruebas en el tiempo de compilación—el recurso que Netlify verifica para controlar el uso del sistema. Por supuesto, esto cambiará cuando su proyecto crezca y añadirá más pruebas a su proyecto. En algún momento, tendrá más sentido invertir en configurar una solución de CI dedicada y usar Netlify solo como alojamiento.
Enlaces
¿Qué harías después?
Ejecutar CI en Netlify es solo una solución temporal. Estoy interesado en saber de ti —¿qué herramienta te gustaría usar a continuación? Házmelo saber en esta encuesta: